
© 2024 Marketing met Data
Google benadrukt gebruikerservaring met Core Web Vital INP
Blijf up-to-date over de digitale toekomst.

Co-founder
Het doel van Google is om gebruikers de beste gebruikerservaring te bieden door relevante zoekresultaten te tonen die voldoen aan de behoefte van de gebruiker. Een snelle, goed gestructureerde website met leesbare content draagt volgens Google bij aan een positieve gebruikerservaring. Om de gebruiksvriendelijkheid van een website meetbaar te maken voor de zoekmachine, heeft Google de ‘Core Web Vitals’ in juli 2021 gelanceerd, een set metrics die als directe ranking factor meeweegt naast de al bestaande websitesnelheid ranking factor.

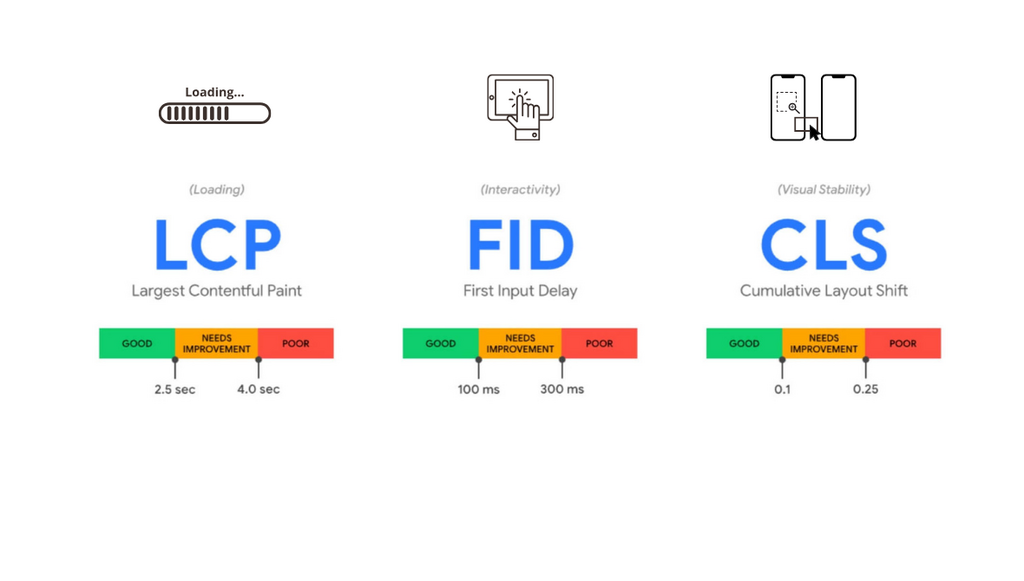
- Largest Contentful Paint (LCP): Meet de laadtijd van de belangrijkste content op een webpagina. Het geeft aan hoe lang het duurt voordat het grootste zichtbare element op de pagina, zoals bijvoorbeeld een blok tekst of een afbeelding, volledig geladen en weergegeven wordt voor de gebruiker. Een goede LCP-score ligt meestal onder de 2,5 seconden.
- First Input Delay (FID): Meet de interactiviteit van een webpagina. De metric kijkt naar de tijd die verstrijkt tussen het moment waarop de gebruiker een interactie probeert uit te voeren (bijvoorbeeld klikken, tikken of scrollen) en het moment waarop de pagina daadwerkelijk op de interactie reageert. Een goede FID-score is doorgaans lager dan 100 milliseconden.
- Cumulative Layout Shift: Meet de visuele stabiliteit van een webpagina tijdens het laden. De metric houdt rekening met onverwachte layout-verschuivingen die kunnen optreden wanneer elementen op de pagina verschuiven terwijl de gebruiker aan het lezen of navigeren is. Een goede CLS-score is lager dan 0,1.
De introductie van Interaction to Next Paint
Vanaf maart 2024 voert Google wijzigingen door in de Core Web Vitals. Hoewel CLS en LCP nog net zo belangrijk blijven, zal FID worden vervangen door Interaction to Next Paint (INP). INP staat voor Interaction to Next Paint: deze Core Web Vital statistiek beoordeelt (net zoals de FID metric) de algehele reactietijd van een pagina op gebruikersinteracties. Onder interacties voor INP vallen de volgende handelingen:
- Een klik met een muis
- Een aanraking op een touchscreen
- Het indrukken van een toets op een toetsenbord
Hoewel beide Core Web Vitals worden gebruikt om de interactiviteit van een website te meten, is in de loop der tijd gebleken dat er beperkingen zijn in de First Input Delay (FID). Daarom kan de Core Web Vital INP eigenlijk worden beschouwd als een uitgebreidere versie van de FID-statistiek. Waar FID namelijk bestaat uit twee stappen (1) een interactie en (2) een verwerking, voegt INP daar nog een extra stap aan toe: (3) een zichtbare terugkoppeling. De definitie van een INP-score luidt daarom als volgt:
De tijd tussen een bezoekersinteractie en het moment waarop de bezoeker het effect van deze interactie daadwerkelijk visueel kan waarnemen.
Met deze nieuwe INP Core Web Vital kan de kwaliteit van de gebruikerservaring van een webpagina beter beoordeeld worden.
Hoe meet Google INP?
- Bij INP gaat het meer dan om de eerste indruk. Het verzamelt alle gebruikersinteracties die begint wanneer een bezoeker een handeling uitvoert totdat deze pagina verlaat, niet enkel de eerste interactie.
- Het INP registreert hoeveel tijd er zit tussen het moment van de interactie door de websitebezoeker en het moment dat er ook daadwerkelijk iets visueels binnen de website verandert. De vertraging (latency) van een interactie wordt bepaald door de langstdurende gebeurtenis binnen die reeks interacties.
Hoe wordt interaction to next paint berekend?
Iedere klik, aanraking of toetsenbordinteractie op een pagina wordt geregistreerd door de browser. De interactie die, met enkele uitzonderingen daargelaten, het langst duurt, wordt beschouwd als de INP-waarde (Interaction to Next Paint). Deze waarde wordt net zoals FID uitgedrukt in seconden en geeft aan hoelang het duurt voordat een interactie visueel wordt weergegeven, vanaf het moment dat de interactie begint.
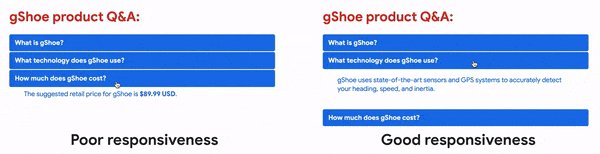
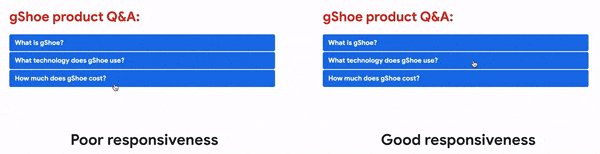
Voorbeeld INP berekenen

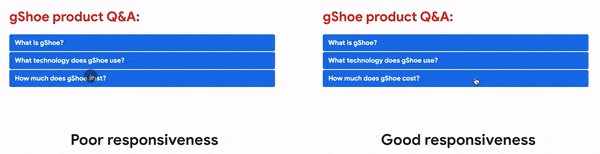
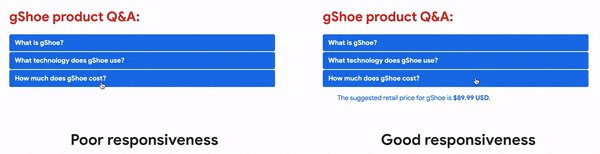
Wanneer een gebruiker een accordeon op een webiste ziet, zoals een sectie met veelgestelde vragen, t en erop klikt om deze uit te vouwen, begint de timer te lopen tot het moment dat de accordeon volledig is uitgeklapt. Als de gebruiker dit proces herhaalt voor alle veelgestelde vragen, valt dit binnen dezelfde interactiegroep. Als bijvoorbeeld de derde keer het uitvouwen van de FAQ-vraag langer duurt dan de eerste twee keer, wordt deze langste duur als de INP-waarde beschouwd. Deze waarde wordt definitief vastgesteld zodra de gebruiker de pagina verlaat.
Wat is een goede interaction to next paint score?
Omdat de interacties meetbaar zijn, is er net als bij de andere metrics ook een benchmark vastgesteld voor goede en slechte waardes. Natuurlijk variëren interacties niet alleen per pagina, maar ook per browser en apparaat. Een desktop kan bijvoorbeeld sneller reageren dan een oudere smartphone. Daarom werkt Google met een range:
- Een INP van minder 200 milliseconde of minder telt als een goede waarde.
- Een INP tussen de 200 en de 500 milliseconde betekent dat het verbetering nodig heeft.
- Een INP boven de 500 milliseconde geldt als een slechte waarde.
Hoe kun je de inp meten?
Er zijn verschillende soorten data en tools waarmee je het gesprek rondom de INP kan starten. Het is hierbij belangrijk om rekening te houden met het feit dat er Field Data en Lab Data is.
Field data
-
Echte gebruikersdata (CruX)
-
Historische data van afgelopen 28 dagen
-
Op domein- of URL niveau
Lab data
-
Gesimuleerde, kunstmatige data
-
Real time data
-
Op URL-niveau
Om de Interaction To Next Paint te meten kun je dus enkel gebruik maken van Field Data. Tools waarmee Field Data te meten is:
- PageSpeed Insights Tool: Je kunt bijvoorbeeld een pagina testen met de PageSpeed Insights tool van Google. Het voordeel hiervan is dat de gebruiksvriendelijke tool direct suggesties geeft om de INP-score te verbeteren. Bespreek wel altijd met een SEO specialist of developer welke verbeteringen doorgevoerd kunnen worden. Nadeel van deze tool is wel dat je enkel inzichten op pagina-niveau krijgt. Je weet hierdoor niet op welke pagina-templates problemen voorkomen.
- CRuX tools: Wil je de INP-score voor je hele website meten? Het Chrome User Experience Report (ook bekend als het Chrome UX Report, of kortweg CrUX) is een dataset die weergeeft hoe echte Chrome-gebruikers populaire landingpagina’s ervaren. De dataset wordt via verschillende tools beschikbaar gesteld, zoals de API van ScreamingFrog. Je kunt dan een koppeling maken tussen de Screaming Frog SEO spider en de CrUX metrics.
- Google Search Console: Google Search Console laat zien hoe Crux-gegevens de rangschikkingsfactor van de pagina-ervaring beïnvloeden per URL en URL-groep. In het Web Vitals rapport van Search Console wordt een groeps-INP weergegeven, deze waarde geeft aan dat 75% van de bezoeken aan een URL in deze groep dezelfde waarde of een betere waarde had.
De impact voor jouw online marketing
De vraag is hoeveel impact de INP zal hebben op SEO en SEA-prestaties. Google zegt zelf het volgende hierover:
“We don’t confirm any of the things [page experience or core web vitals] as a direct ranking factor.” He added, “But to reiterate we look at many things not one thing and even the one thing might not be a direct ranking factor.” – Google, 2024.
Oftewel: Core Web Vitals zijn absoluut belangrijk voor de gebruikerservaring, maar voor je SEO ranking is het in ieder geval geen grote factor. Indirect heeft een goede gebruikerservaring natuurlijk wel een enorme impact op het totaal plaatje en dus ook op de performances van zowel SEO als SEA. Hoewel de directe invloed van Core Web Vitals misschien minimaal zijn, is een langzame website natuurlijk wel van invloed op de klantreis en conversies. Het optimaliseren van een interactieve en gebruiksvriendelijke website zal daarom niet zozeer de taak van een SEO-specialist moeten zijn, maar vanuit een holistische benadering door een UX-designer, product owner of webdesigner opgepakt moeten worden.
3 take-aways voor online marketeers
Dan de laatste (ham)vraag: welke stappen moeten we ondernemen om mee te bewegen in de evoluerende algoritmes van Google die meer en meer prioriteit geven aan de gebruikerservaring? Marketing met Data geeft je drie praktische handvaten:
- FID-verbeteringen voortzetten: Net als First Input Delay is INP een complexe metric om te verbeteren. De webpagina kan ontzettend snel zijn, maar slechts één handeling in de groep van gebeurtenissen die lang duurt kan de INP waarde doen stijgen. De pagina heeft het het zwaarst bij het laden van de pagina. Als je al hebt gewerkt aan het verbeteren van FID als onderdeel van je strategie voor Core Web Vitals, ben je op de goede weg. De optimalisaties die zijn doorgevoerd om FID te optimaliseren, vormen een solide basis om INP en de algehele interactiviteit van je pagina’s te verbeteren. Blijf je focussen op het vereenvoudigen van CSS, het optimaliseren van afbeeldingen, de serverrespons te verbeteren, het laadproces van JavaScript te optimlaliseren en je pagina’s niet onnodig groot te maken (DOM-check).
- Focus houden op Core Web Vitals: Het behalen van goede scores voor Core Web Vitals gaat niet alleen over het voldoen aan de richtlijnen van Google; het gaat erom een uitzonderlijke gebruikerservaring te bieden. Streef naar goede scores op alle Core Web Vitals, inclusief FID en INP, om de prestaties van je website in zoekresultaten te verbeteren en een positieve gebruikerservaring te garanderen.
- Verder kijken dan Core Web Vitals: Hoewel Core Web Vitals belangrijke metrics zijn van de paginabeleving, zijn ze niet de enige factoren die online zichtbaarheid in de zoekmachines verbeteren. Streef daarom naar een holistische benadering van paginabeleving die ook rekening houdt met factoren zoals mobielvriendelijkheid, veilig browsen en conversie-optimalisatie.
Conclusie
De introductie van Interaction to Next Paint (INP) als onderdeel van de Core Web Vitals markeert een belangrijke stap vooruit in het streven naar een betere gebruikerservaring op het web. INP zorgt voor een meer allesomvattende en realistische beoordeling van de gebruikerservaring door alle interacties te overwegen. Door te begrijpen wat INP is, hoe het wordt gemeten, en hoe het kan worden geoptimaliseerd, kunnen developers en webdesigners effectieve optimalisaties aanbrengen om de algehele siteprestaties en gebruikerstevredenheid te verhogen.
Blijf up-to-date.




